
前回記事では、Landbotでchatbotを作製するにあたり、アカウント作成から開発ビルダーのチュートリアルまでをご紹介しました。
今回は、実際にchatbotを作製してみたいと思います。
chatbotの作製
それでは実際に、ユーザーのメールアドレスを尋ねるチャットボットを作製していきましょう。
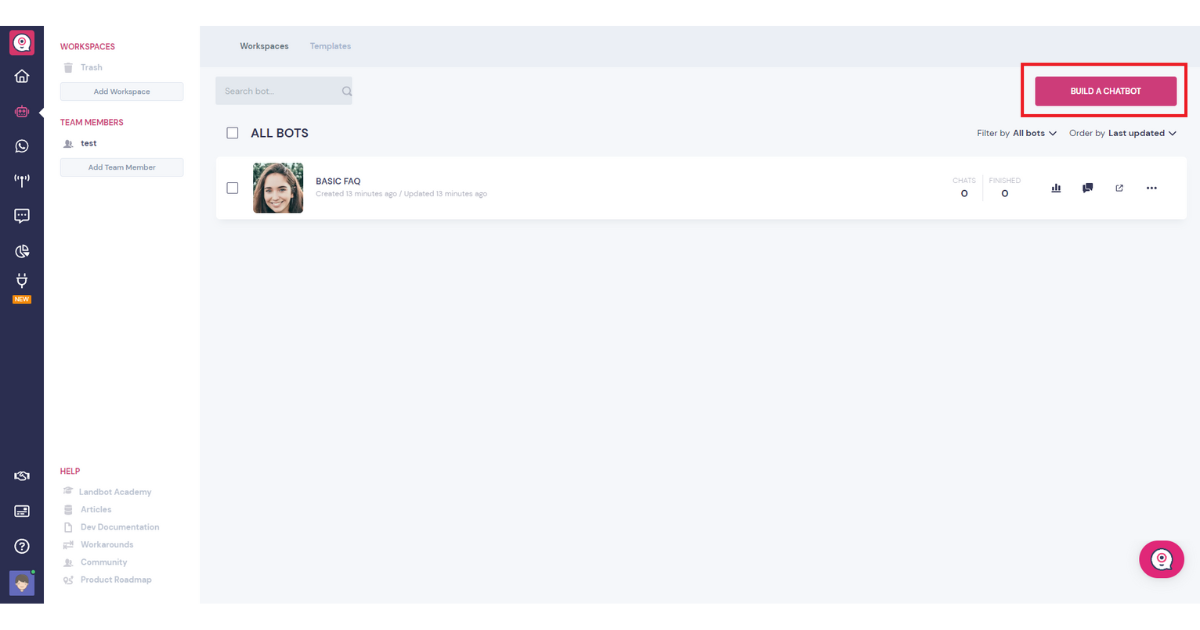
開発エディタ左にある「Dashboard」をクリックします。

右上にある「BUILD A CHATBOT」をクリックします。

「Landbot Web」をクリックします。

今回はテンプレートを使用せずゼロから作製しますので、右上の「START FORM SCRATCH」をクリックします。

開発ビルダーが開きます。

最初は「Welcomeブロック」しかない状態になっています。
この「Welcomeブロック」がチャットボットのスタートになります。
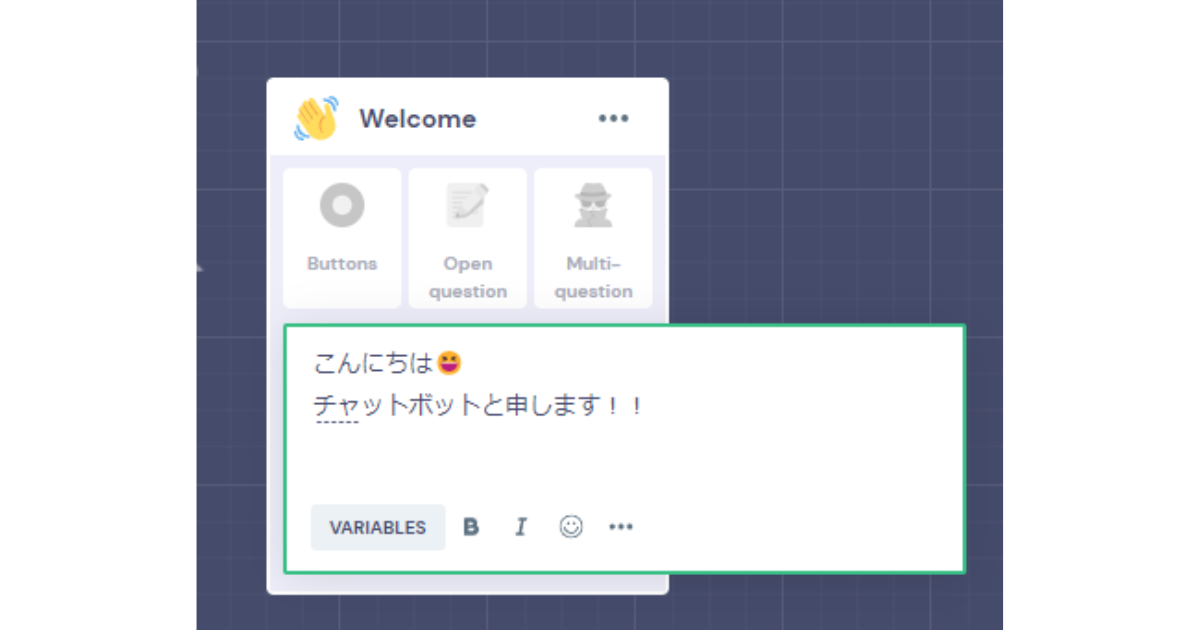
では、「Welcomeブロック」のテキストボックスに文字を入力しましょう。

今回は挨拶文を入力します。
ちなみに絵文字も入力可能です。

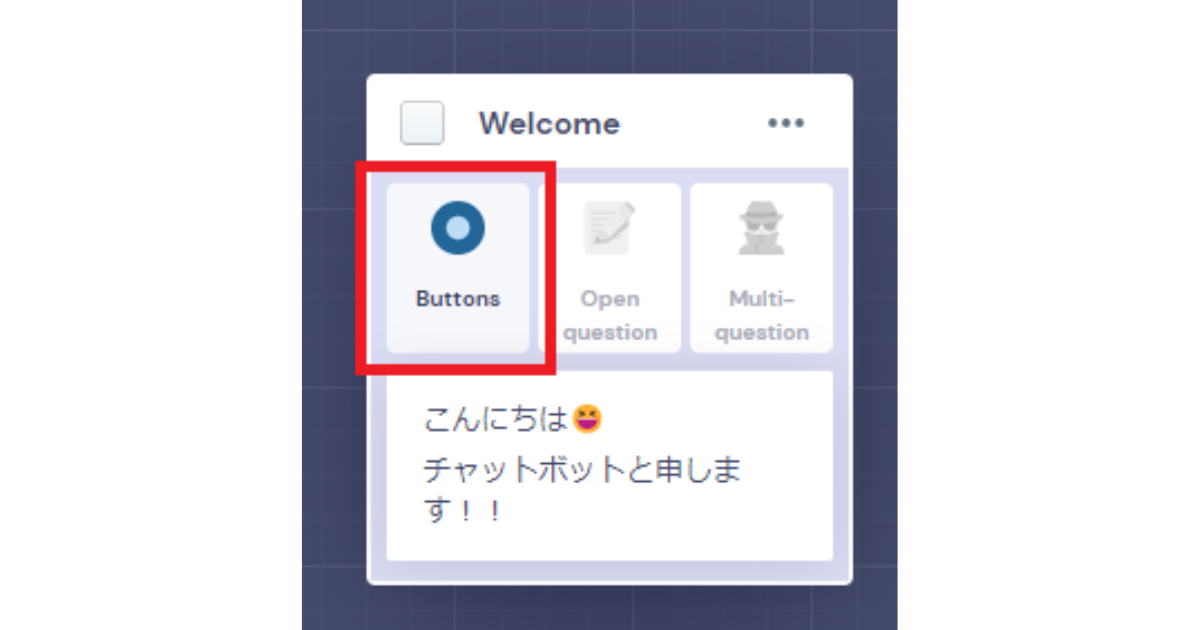
次に、ユーザーがchatbotに返答するための「ボタン」を設定します。
Welcomeブロックの「Buttons」をクリックします。

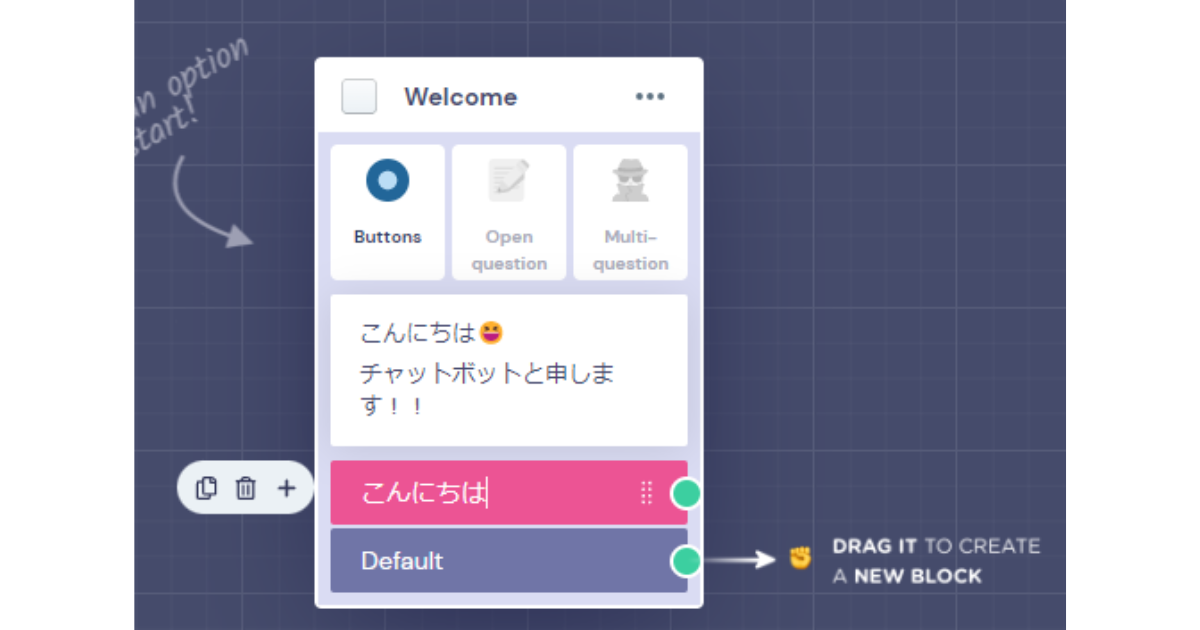
「ボタン」が表示されます。

「ボタン」のテキストボックスに文字を入力します。今回は、「こんにちは」と入力します。

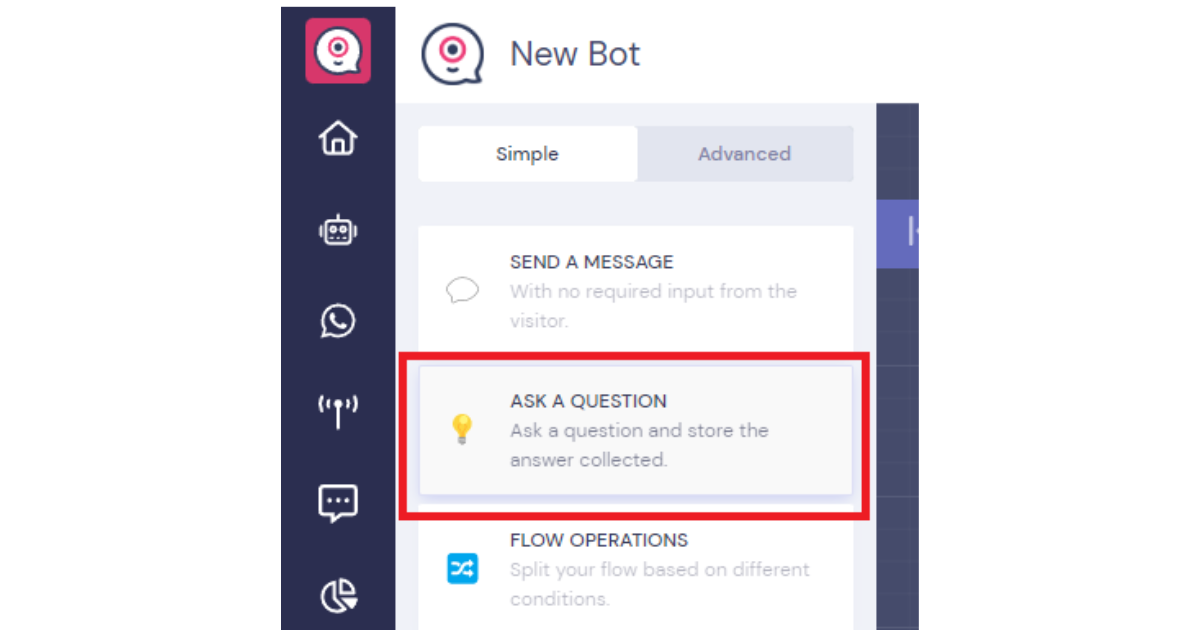
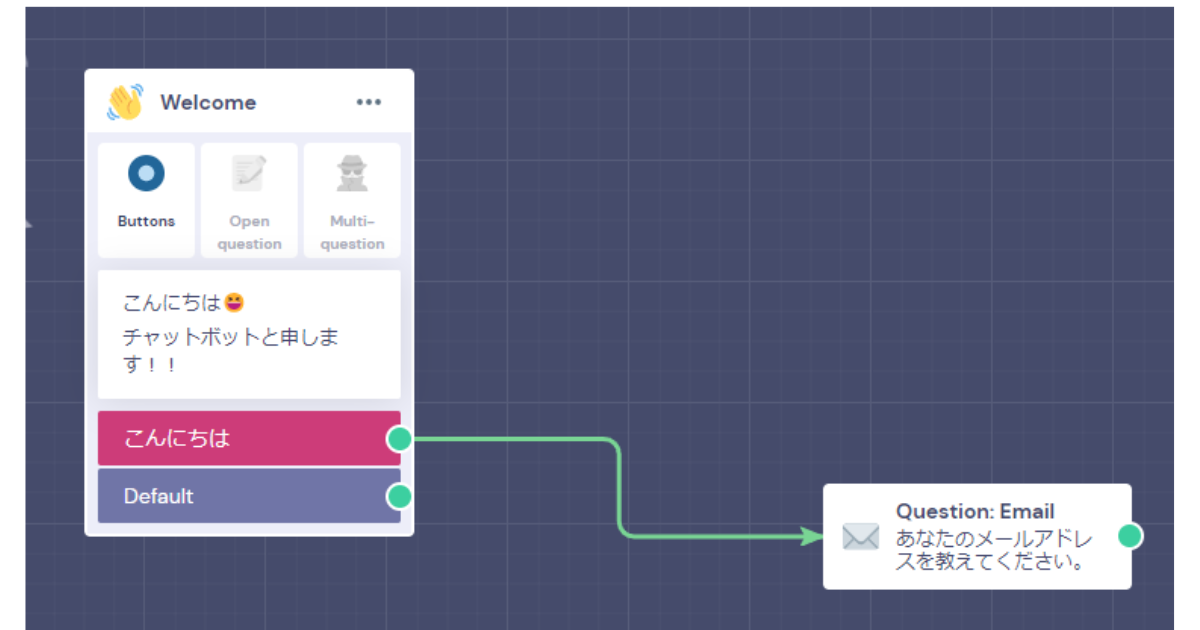
次に、メールアドレスを尋ねるブロック(以下、EMAILブロック)を新たに設置していきます。
「ASK A QUESTION」のブロック一覧から「EMAILブロック」をクリックします。


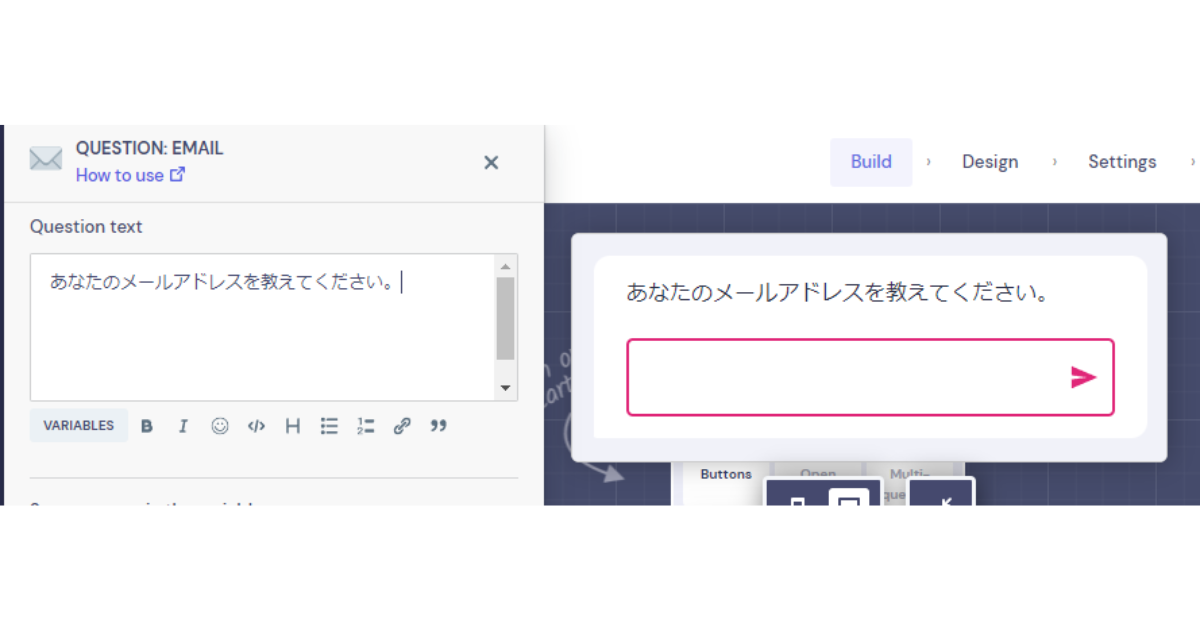
「EMAILブロック」にある「question text」のテキストボックスにメールアドレスを尋ねるための質問文を入力します。

ここでは「あなたのメールアドレスを教えてください。」と入力します。

すぐ隣にプレビューが表示されていますので、分かりやすいですね。
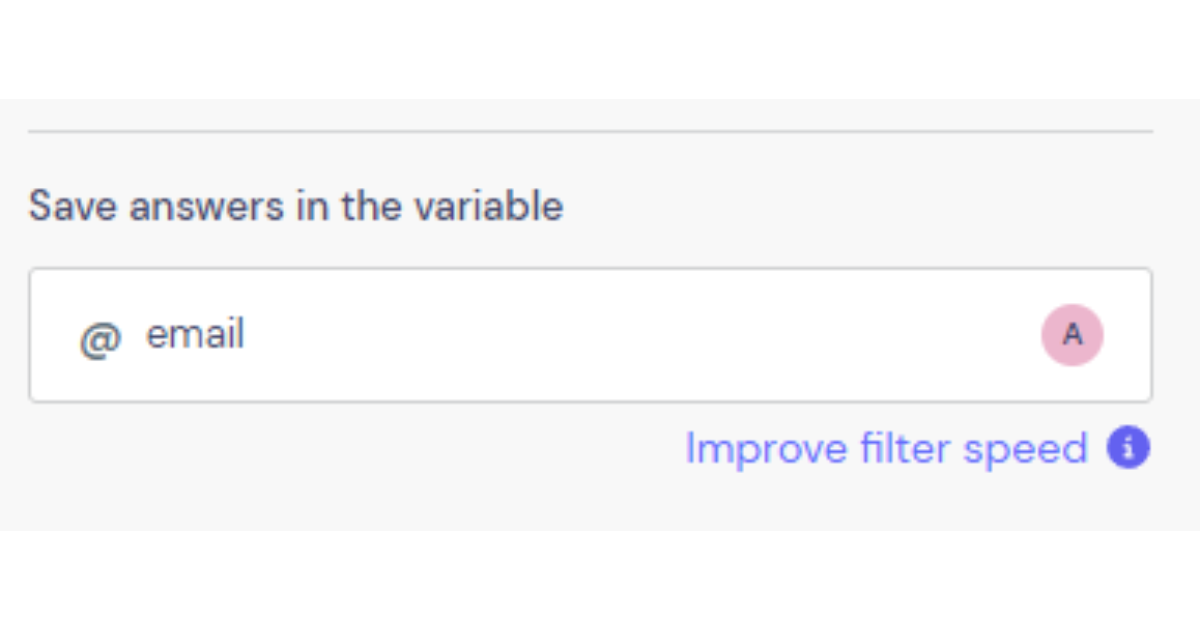
「question text」の下に「Save answers in the variable」とありますが、これはユーザーからの回答を保存するための「変数」になります。
今回の場合、「@email」という変数に、ユーザーからの回答メールアドレスを一時的に保存できます。

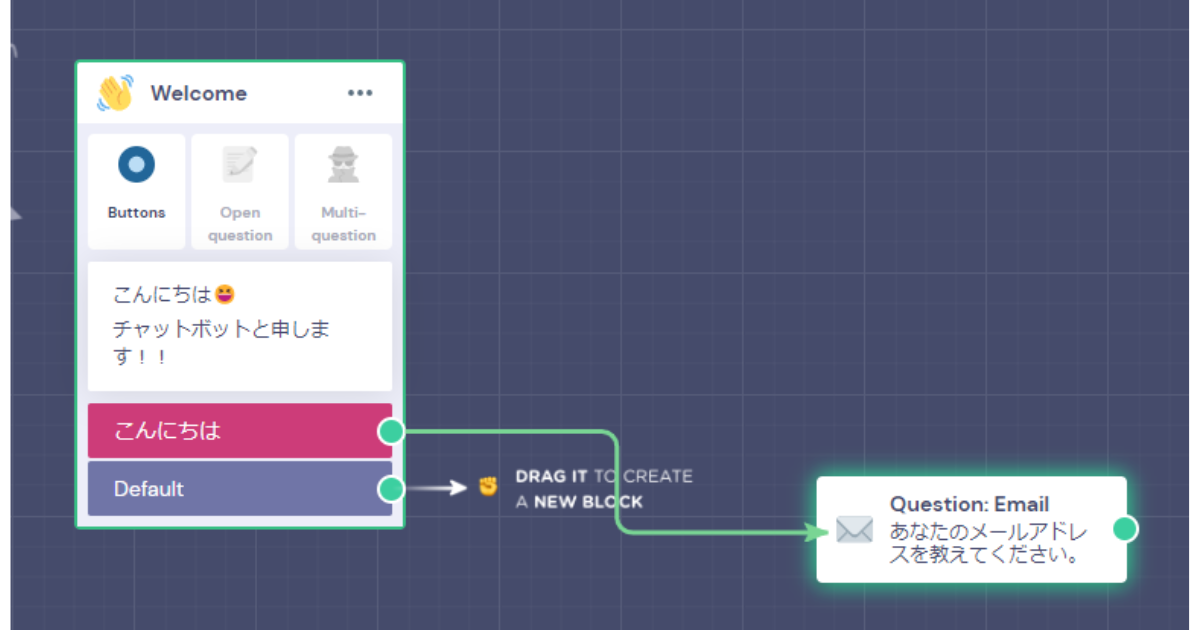
「Welcomeブロック」のボタンと「EMAILブロック」を線で結びます。
「Welcomeブロック」のボタンをドラッグし、「EMAILブロック」上でドロップすると線で結ばれます。


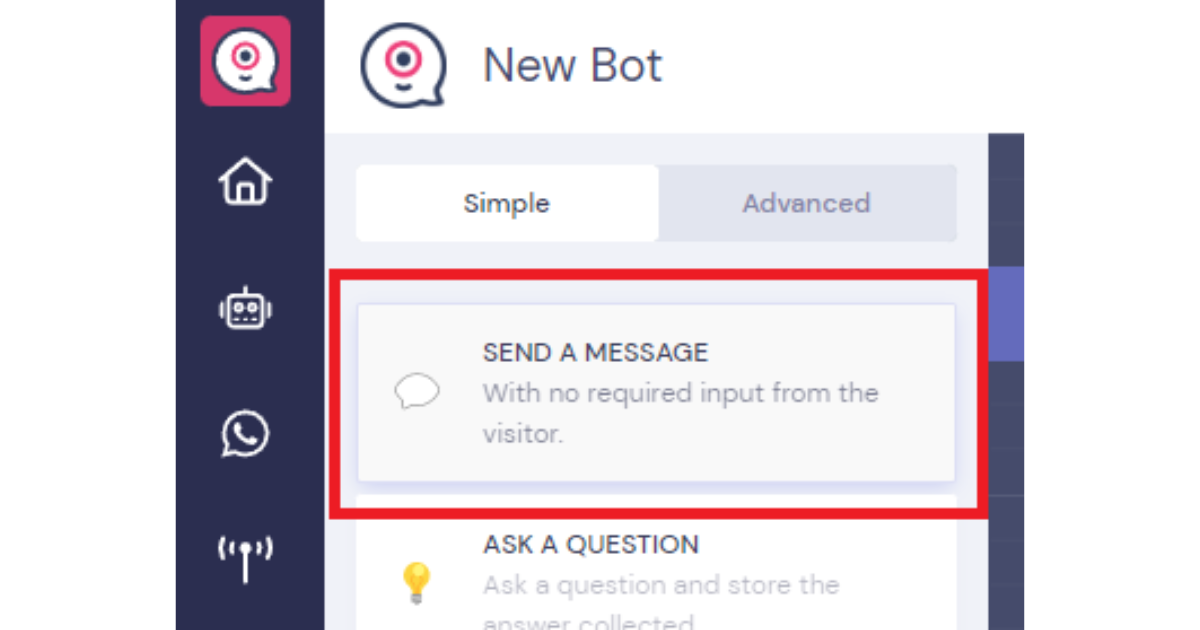
次に、ユーザーに返信をするためのブロックを新たに設置します。
ブロック一覧から「SEND A MESSAGEブロック」をクリックします。

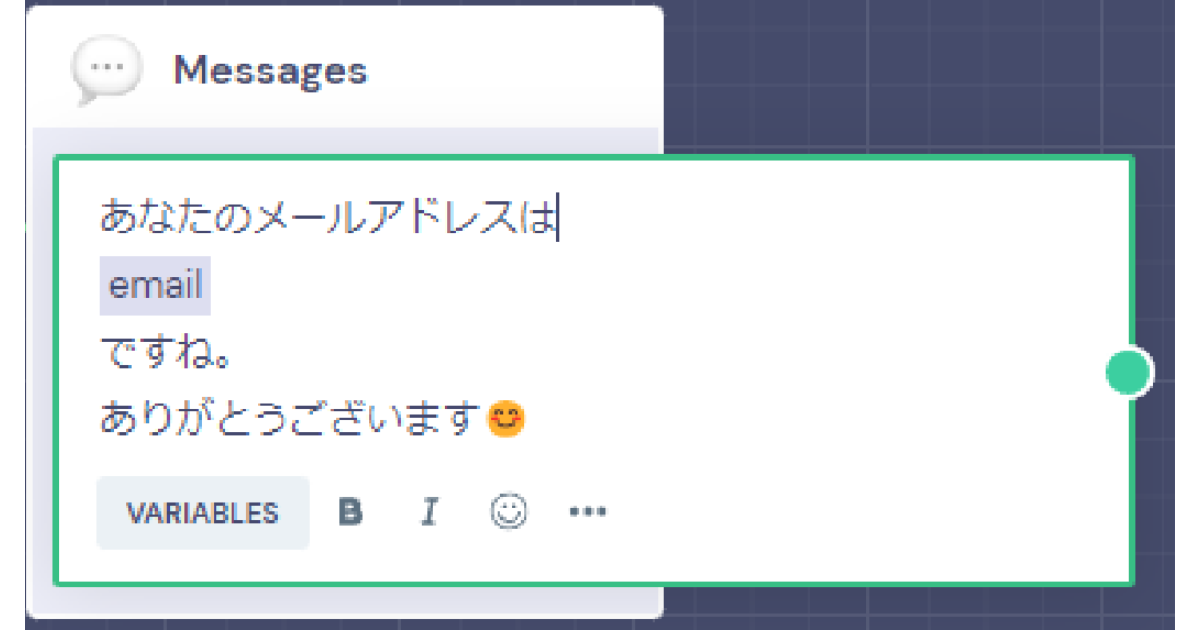
メッセージブロックのテキストボックスに文字を入力します。

ここで、「question text」で設定した変数「@email」を使用してみます。
「VARIABLES」から「Email」をクリックすると、変数「@email」をテキストボックスに挿入できます。


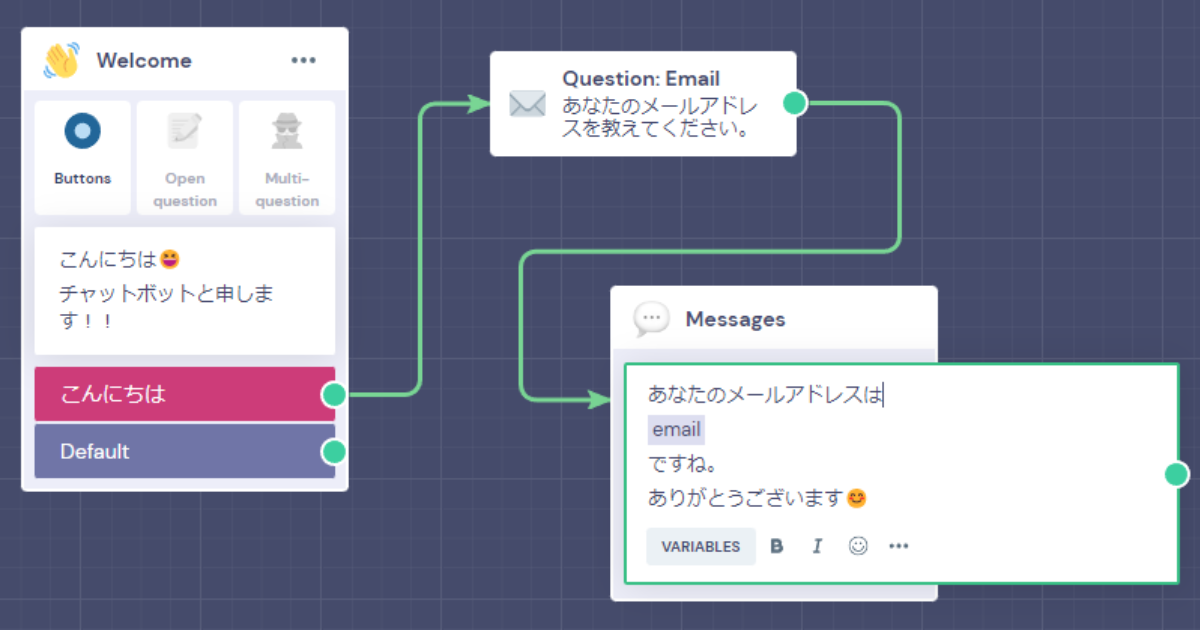
「EMAILブロック」と「SEND A MESSAGEブロック」を線で結びます。

最後に、チャットを終了するブロックを新たに設置します。
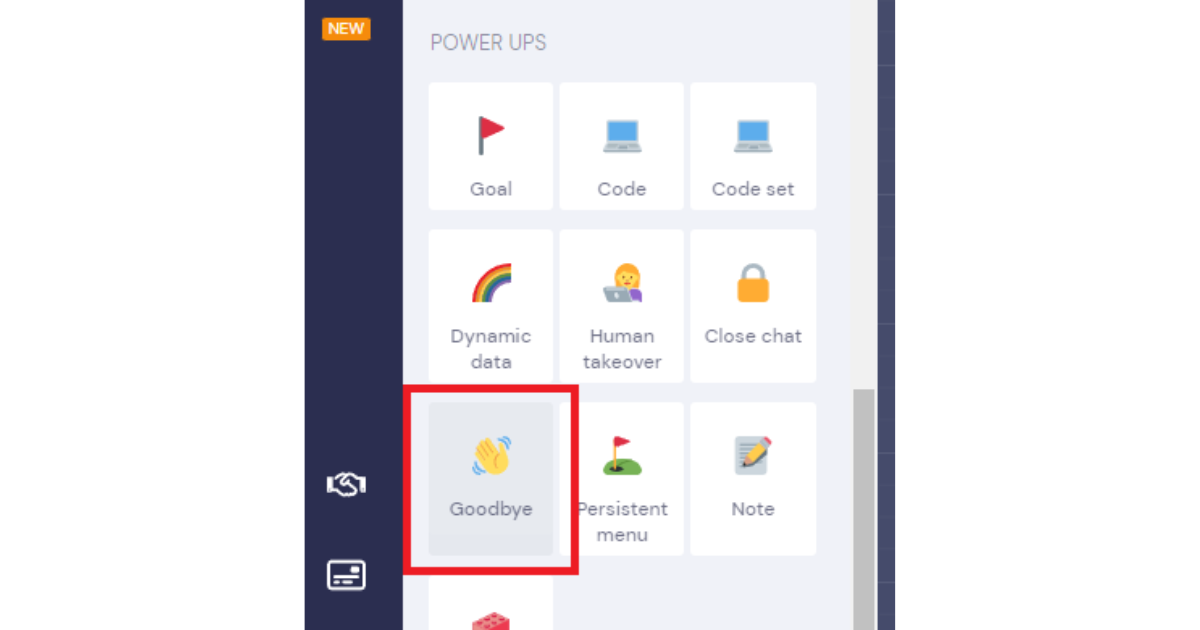
ブロック一覧の「POWER UPS」から「Goodbyeブロック」をクリックします。

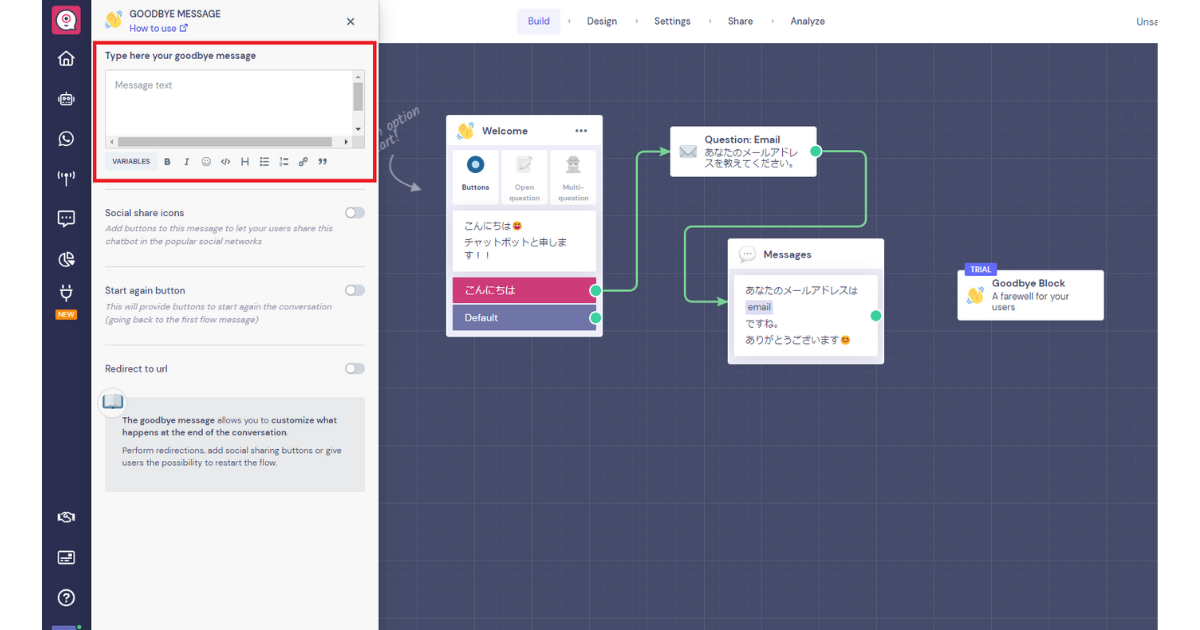
「Goodbyeブロック」にある「Type here your goodbye message」のテキストボックスに別れの挨拶分を入力します。


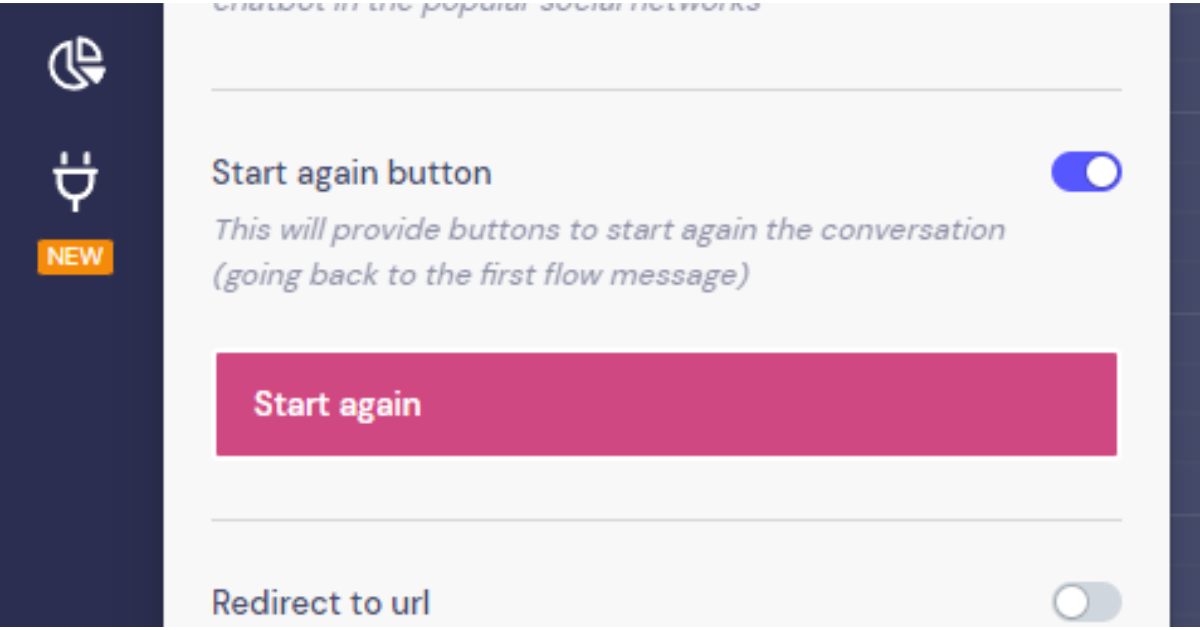
次に、「Goodbyeブロック」にある「Start again button」をONにします。
この設定により、チャットのリロード(最初に戻る)ができるようになります。

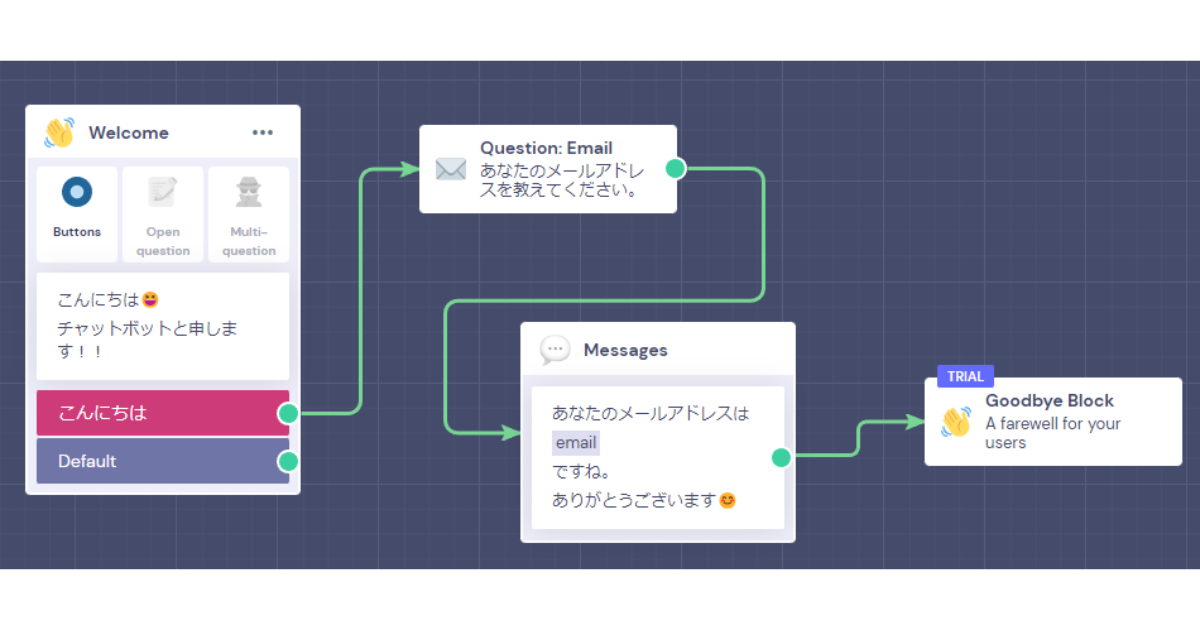
「SEND A MESSAGEブロック」と「Goodbyeブロック」を線で結びます。

これで、「ユーザーのメールアドレスを尋ねる」チャットボットが完成しました。
プレビューで、チャットを確認します。
「Test this bot」をクリックします。

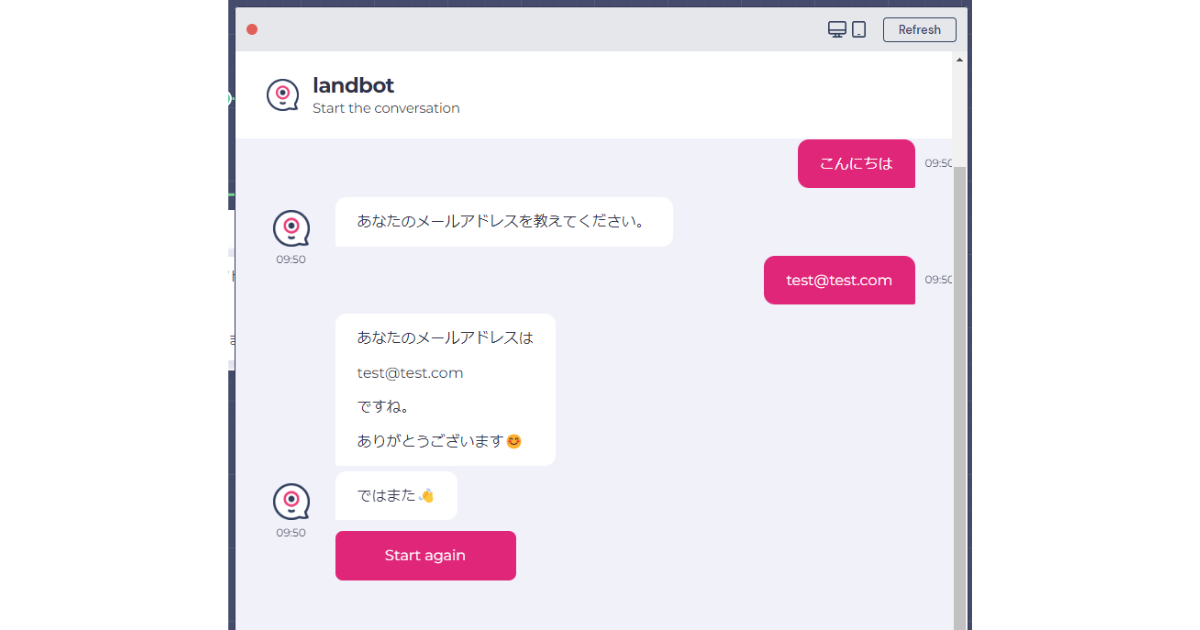
作製したチャットが表示されます。
チャットを操作し、動作を確認します。


chatbotの公開
今回は、作製したチャットボットをWordPressで作成したページに埋め込む形で公開します。
開発エディタの「Publish」をクリックします。

開発エディタの「Share」をクリックします。

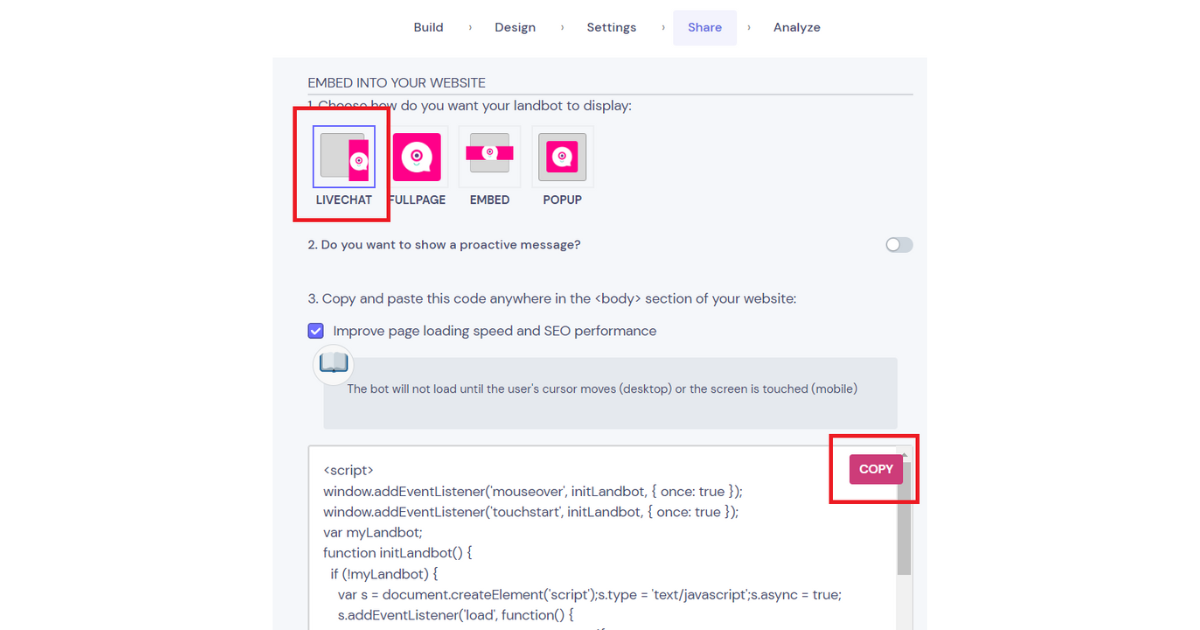
チャットボットの表示形式を選択します。ここでは「LIVECHAT」を選択します。
表示用コードの「COPY」をクリックします

コピーしたコードを、WordPressの開発エディタにペーストします。
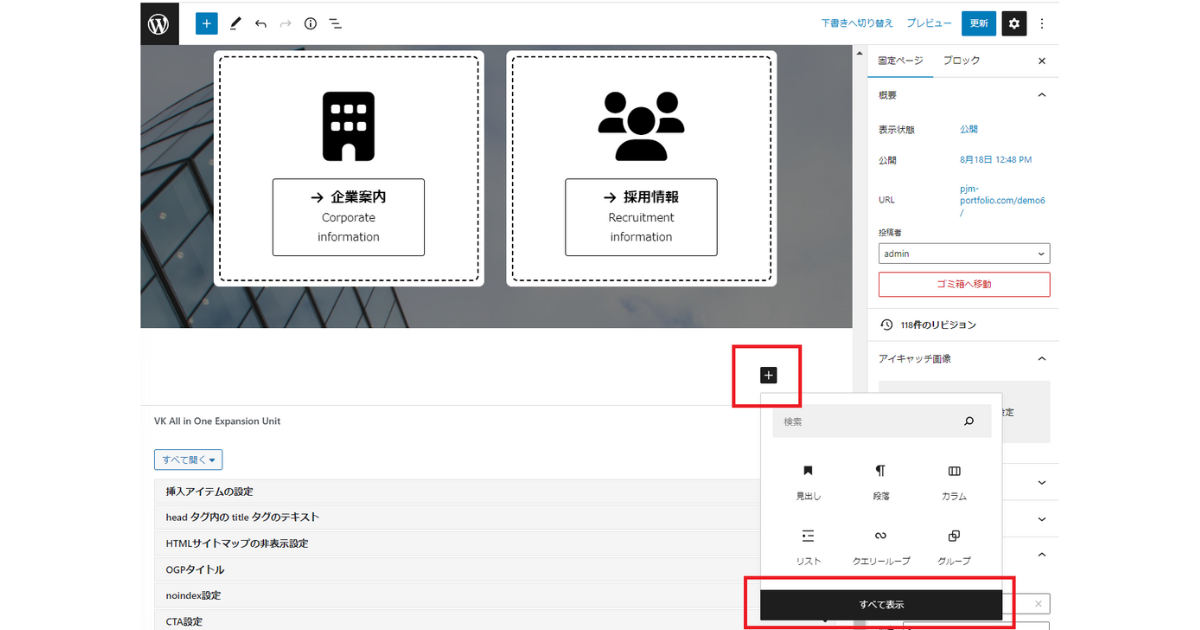
WordPress開発エディタの「ブロック追加」、「全て表示」をクリックします。

「カスタムHTML」をクリックします。

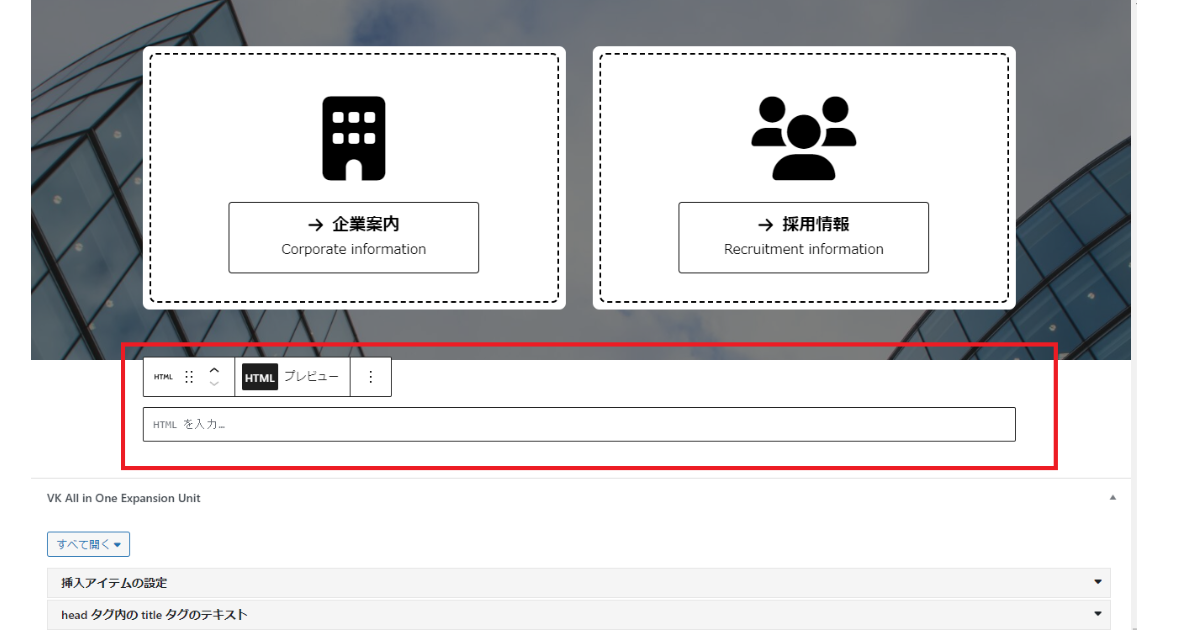
カスタムHTMLのブロックが追加されました。

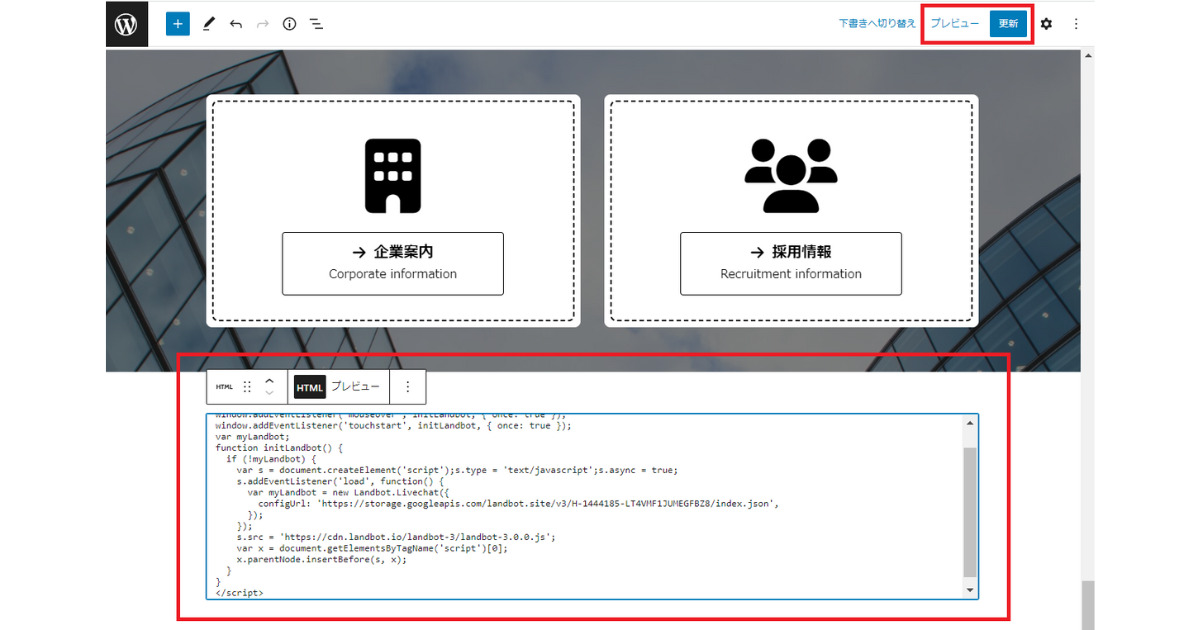
カスタムHTMLのテキストボックスにチャットボットのコードをペーストし、「更新」、「プレビュー」をクリックします。

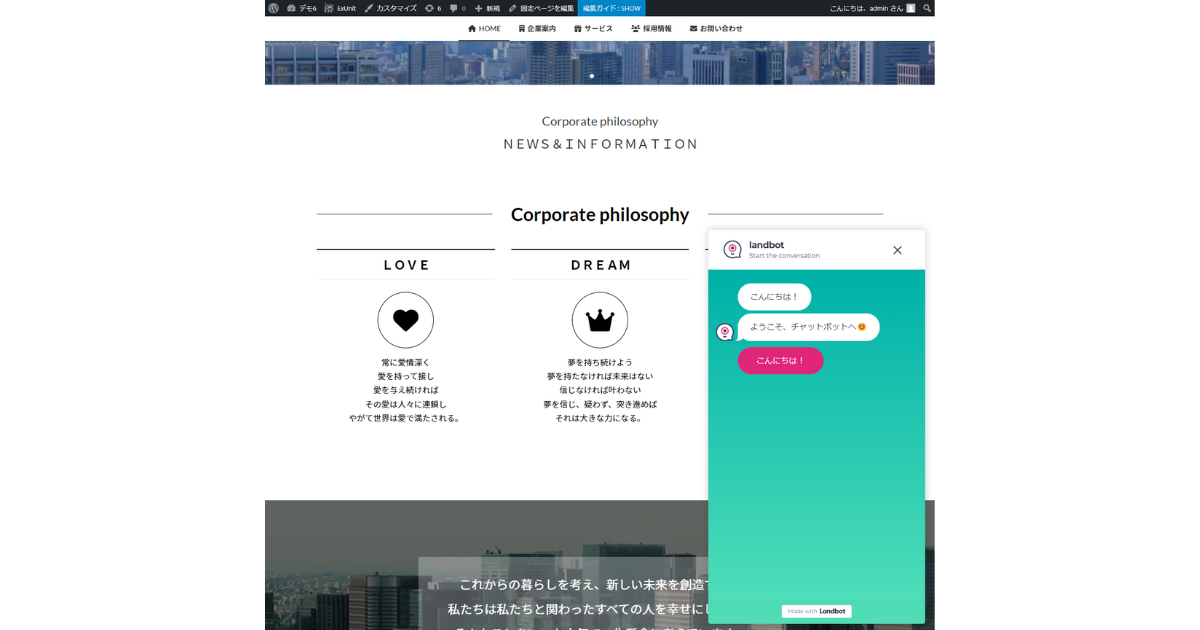
プレビューでサイトを確認しますと、右下にチャットボットは表示されます。

チャットボットをクリックして、起動を確認します。

WordPressで作成したページにチャットボットを埋め込むことができました。
まとめ
今回、記事に紹介されている手順を参考にLandbotでチャットボットを作製してみました。
コードを書かずにブロックを繋げるだけでチャットボットを作製することができました。
Landbotのチャットボットは、メール送付やファイル添付ができるブロックもあり、多彩なチャットボットを作製することができます。
本記事を参考に作製してみてください。

